Sidebar dari blog ini berada di sebelah kanan blog post, Sobat blogger
bisa lihat sendiri sebenarnya tanpa perlu saya jelaskan. Terdapat widget
Arsip Blog disana yang saya setting dengan setting Dropdown Menu. Kalau
kita menggunakan Kalu saya gunakan setting Flat List, maka arsip blog
saya akan terlihat seperti gambar di bawah ini :
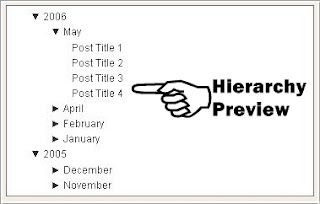
Dan kalau saya atur secara Hierarchy, maka arsip blog saya akan tampil seperti ini:
Kalau jumlah post atau artikel yang kita sudah publikasikan di atas 100
(Seratus) kemudian kita setting arsip blog kita dengan Hierarchy atau
Flat List, tentunya widget arsip blog kita akan terlihat panjang. Solusi
yang paling tepat untuk mengatasi tampilan widget arsip blog yang
terlalu panjang adalah dengan cara Membuat Scroll Box pada Blog Archive.
Bagimana cara membuatnya? Ikuti langkah-langkah berikut:
Cara Membuat Scroll Box pada Blog Archive :
- Sign In di http://www.blogger.com/
- Klik Menu Rancangan, lalu pilih Edit HTML.
- Kasih tanda Centang pada Expand Widget Template
- Cari kode berikut <div id='ArchiveList'>
- Perhatikan kode sebelum kode tersebut!
- Hapus kode <div class='widget-content'>
- Lalu ganti dengan <div class='widget-content' style='overflow:auto; height:200px'>
- Klik Simpan Template
Tambahan :
200px adalah ukuran tinggi Scroll Box, Silahkan disesuaikan dengan tinggi Scroll Box yang sobat blogger inginkan




Tidak ada komentar:
Posting Komentar